Overview
The Mission
To provide a fun way for users to communicate with different perspectives
Time Frame
1.5 weeks app design + 1.5 weeks video making
Team: 2 people
My Job: Design, Organize the project, Lead the progress, Video editing
My partner's job: working with me on most of the steps including ideation, wireframing, and design.
For this project, my partner and I worked closely together. Though I organized the project, we put in almost equal efforts and were involved in all parts of the process together.
BrainStorm& Strategy


Market Research
What we looked for:
Different forms of platforms
- Landing Page
- Relationship between posts' presentation style & platform culture
- How does the design inform the type of conversations & interactions on the platform, comment section, and overall culture?
Most platforms are content focused and a few are user reaction focused
Content Focused



- Users need to perform an additional action to view comments & replies
- Strips/box format used to present content
- Texts & images have a similar hierarchy
- Most have a thumbnail of image, title, and text
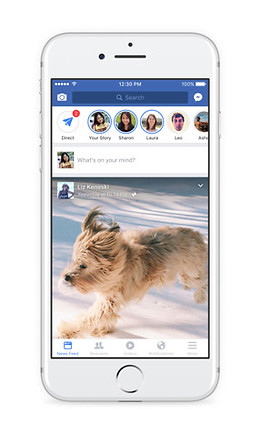
Content + Reaction Focused

- Comments directly underneath the post, no additional action needed to see comments
- Need additional action to see replies to the comments
-> Results in a comment section dominated by individual opinions and likes rather than deeper conversations.
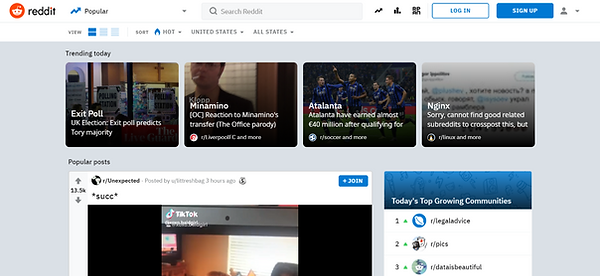
Reaction Focused


- No action needed to see replies to comments/comment threads.
- The visual hierarchy of comments emphasizes and encourages replies to previous comments (not only are replies to the original comment encouraged, but replies to other replies are also encouraged).
-> Result in conversation threads where each reply builds on the other. Often times one person would start a sentence and others would finish it.
Others

.png)
- Masonry or gallery format creates an Image-focused platform.
- Tinder uses a unique format that focuses the viewers' attention on one piece of content at a time. Its individual swiped cards, which take up the whole screen, emphasize the quality rather than the quantity of the content.
Conclusion
Debate - Reaction & Interaction Focused
Our app is a debate app, therefore:
- It focuses on the quality of the content rather than quantity. The topic & the richness of the comment section are what attract users.
-> Present posts one at a time rather than multiple posts on one screen.
- Encourages interactions (e.g. replies to comments).
-> Show voting on the same page as the content. Users shouldn't require additional actions to view comments and their replies.
- Visually displays distinct standpoints of a topic which is not a feature found on most platforms.
->Easy and clear visualization
RISD SPACE DESIGN
Overview
The Mission
S.U.I.T.S. is a design challenge created by NASA. In the design challenge, teams create and design spacesuit information displays within an augmented reality (AR) environment. The objective of these informational displays is to assist crewmembers with EVA responsibilities and tasks during a lunar mission via procedural and EVA system state information presented in a non-obtrusive way using head-mounted displays.
Who it's for:
NASA Spacesuit User Interface Technologies for Students
Time Frame:
October 2020 - May 2022
Team: 19 people
Selena Yang - Team Lead, Outreach Lead
Bowen Zhou - Team Lead, UI/UX Lead
Taylor Bjork - Secretary, Navigation Lead
Felix Arwen - Treasurer, Controls and Lighting Conditions Lead
Jessica Young - Graphics Lead
Viola Tan - Software Lead
Austin Wilson - Software Co-Lead
Gun Bolukbasi - Geological Sampling Lead
Karam Yoo - EVA Lead
Theo Martin - Tutorials Lead
Deelia Wang - Designer
Shu Tong Pan - Designer
Thomas Applewhite - Developer
Kienan Ahner-McHaffie - Developer
Seva Simone - Developer
James Lyon - Developer
Aaron Wright - Develper
Sorin Cho - Developer
Santiago Alvarado - Researcher
Lusiné Corsini - Faculty Advisor
Design Goals
Design Goal:
The primary objective for SUITS is to develop a user interface utilizing an HMD device in augmented or mixed reality to assist lunar mission crewmembers with EVA responsibilities and tasks during a lunar mission via procedural and EVA system state information in a non-obtrusive way.
Problem Statement
The harsh lunar environment creates hazardous conditions where the ability to navigate the lunar surface and collect geological samples is inhibited. This decreases the efficiency of research astronauts do during a single lunar mission. Missions would benefit from greater digital aid, automation, and astronaut control of specific EVA functions. Our design intends to mitigate these problems by implementing AR interfaces to assist astronauts as they navigate the harsh environment and more efficiently execute important tasks.

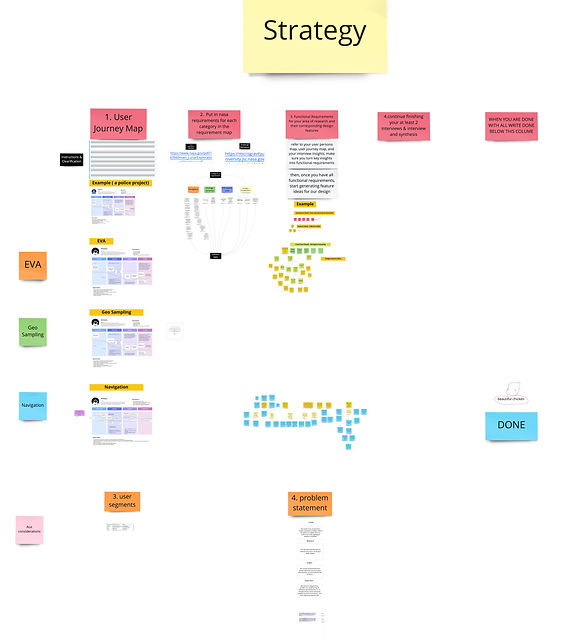
Research Stage
Given our extended timeline, since we are competing in the 2022 competition, we have lots of extra time to do detailed and specific research into the four research missions. We so far have split up the team into four subteams, one for each condition to consider.
Navigation
The Navigation Team, led by our secretary Taylor Bjork, has been conducting interviews with experts and doing lots of research into specifics of lunar navigation, augmented reality navigation tools, and the basics of mapping and navigational techniques.
Geological Sampling
The Geological Sampling Team, led by Gün Bolukbasi, has been conducting interviews with geologists and geoscientists. They have been researching lunar geology, sample collection, and imaging/data collection.
EVA System State
The EVA Systems Team, led by Karam Yoo, has been researching lunar EVA requirements, ways to automate the various EVA functions, and how our design will interact with the xEMU spacesuits telemetry stream and with the airlock system.
Auxillary Conditions
The Auxillary Conditions Team, responsible for considering the high-contrast lighting conditions of the moon, control systems for the user interface, and the system tutorial, is led by our treasurer Felix Arwen. They have been researching how to mitigate the various problems that come with a high contrast atmosphere free environment, options available for AR control methods such as gesture and voice control, eye gaze technology, and button inputs.
Research

.jpg)
.jpg)
.jpg)
.jpg)

.jpg)


Moving Forward
We are just in the fledgling stages of our design and we have a lot of work ahead of us. We have the time and we are confident we will have a wonderful design for NASA next spring. These are the next steps we plan to take in that pursuit.
-Continue researching and empathizing
-Come up with a wireframe and start designing our UI
- Prototype our design
- Test our design in simulated environments
- Successfully submit our design to NASA and maybe see our work on its way to the moon or beyond!


